The AdvancedForm page below provides a more
advanced demonstration of using Form, Field and FieldSet controls.
First we have an AdvancedForm class which
setups up a Form
in its constructor. The form's investment
Select
list is populated in the page's onInit() method. At
this point any page dependencies such as the CustomerService should be
available.
public class AdvancedForm extends Page { private Form form = new Form("form"); private Select investmentSelect = new Select("investment"); // Constructor ------------------------------------------------------------ public AdvancedForm() { addControl(form); FieldSet fieldSet = new FieldSet("Customer"); form.add(fieldSet); TextField nameField = new TextField("name", true); nameField.setMinLength(5); nameField.setFocus(true); fieldSet.add(nameField); fieldSet.add(new EmailField("email", true)); fieldSet.add(investmentSelect); fieldSet.add(new DateField("dateJoined", true)); fieldSet.add(new Checkbox("active")); form.add(new Submit("ok", " OK ", this, "onOkClicked")); form.add(new Submit("cancel", this, "onCancelClicked")); } // Event Handlers --------------------------------------------------------- /** * @see Page#onInit() */ @Override public void onInit() { super.onInit(); investmentSelect.setDefaultOption(Option.EMPTY_OPTION); investmentSelect.setDataProvider(new DataProvider() { public List<Option> getData() { List<Option> options = new ArrayList<Option>(); for (String category : customerService.getInvestmentCategories()) { options.add(new Option(category)); } return options; } }); } /** * Handle the OK button click event. * * @return true */ public boolean onOkClicked() { if (form.isValid()) { Customer customer = new Customer(); form.copyTo(customer); getCustomerService().saveCustomer(customer); form.clearValues(); String msg = "A new customer record has been created."; addModel("msg", msg); } return true; } /** * Handle the Cancel button click event. * * @return false */ public boolean onCancelClicked() { setRedirect(HomePage.class); return false; } }
Next we have the AdvancedForm template
advanced-form.htm. The Click application automatically
associates the advanced-form.htm template with the
AdvancedForm class.
<html> <head>$headElements</head> <body> #if ($msg) <div id="msgDiv">$msg</div> #end$form$headElements</body> </html>
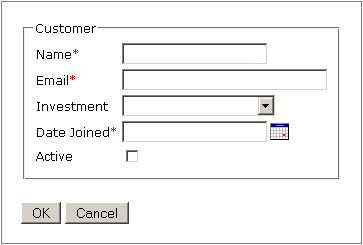
When the AdvancedForm page is first requested the
$form object will automatically render itself as:
In this example when the OK button is clicked the
onOkClicked() method is invoked. If the form is
valid a new customer object is created and the forms field values are copied
to the new object using the Form
copyTo()
method. The customer object is then saved, the form's field values are
cleared and an info message is presented to the user.
If the user clicks on the Cancel button the request is redirected to the applications HomePage.
In the example above the Form control automatically renders the form and the fields HTML markup. This is a great feature for quickly building screens, and the form control provides a number of layout options. See the Click Examples for an interactive Form Properties demo.
For fine grained page design you can specifically layout form and fields in your page template. See the Template Layout section and Form Javadoc for more details.
An alternative to page template design is using a programmatic approach. See Programmatic Layout for more details.