The Page class provide a number of empty handler methods which subclasses can override to provide functionality:
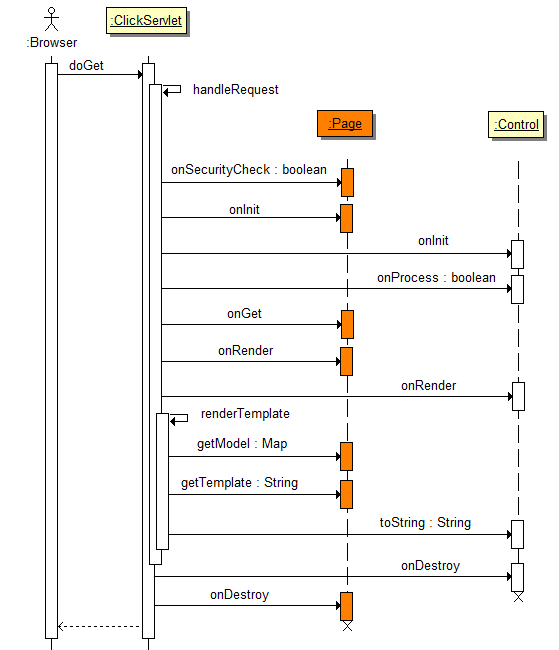
The ClickServlet relies on instantiating Pages using a public no arguments constructor, so when you create Page subclasses you must ensure you don't add an incompatible constructor. The GET request execution sequence for Pages is summarized below in the Figure 2.
Stepping through this GET request sequence, a new Page instance is created and the attributes for the Page are set (format, headers, path). Next, request parameter values are bound to any matching public Page variables.
Then the onSecurityCheck() handler is executed.
This method can be used to ensure the user is authorized to access the page,
and if necessary abort any further processing.
The next method invoked is onInit(), this is
where you place any post constructor initialization code.
onInit() is the ideal place to create controls such
as Forms, Fields and Tables. As illustrated by the diagram, after a Page's
onInit() is called, each Control, available at that
stage, will have their onInit() method called.
The next step is the processing of the Page's
controls.
The ClickServlet gets the list of Controls from the page and then iterates
through the list calling onProcess(). If any of the
Control's onProcess() methods return false,
processing of subsequent controls and the Page's onGet()
method is aborted.
If everything is executing normally the Page's
onGet() method is now called.
The next step is rendering the page template to generate the displayed
HTML. The ClickServlet gets the model (Map) from the
Page then adds the following objects to the model:
any public Page variable using the variable name
context - the Servlet context path, e.g. /mycorp
format - the Format object for formatting the display of objects.
headElements - the HEAD elements, excluding JavaScript, to include in the page header. Please see PageImports for more details.
jsElements - the JavaScript imports and script blocks to include in the pages footer. Please see PageImports for more details.
messages - the MessagesMap adaptor for the Page getMessage() method
path - the path of the page template to render
request - the pages HttpServletRequest object
response - the pages HttpServletResponse object
session - the SessionMap adaptor for the users HttpSession
It then merges the template with the page model and writes out results
to the HttpServletResponse. When the model is being merged with the template,
any Controls in the model may be rendered using their
toString() method.
The final step in this sequence is invoking each control's
onDestroy() method and lastly invoke the Page's
onDestroy() method. This method can be used to
clean up resource associated with the Control or Page before it is garbage
collected. The onDestroy() method is guaranteed to
be called even if an exception occurs in the previous steps.
The execution sequence for POST requests is almost identical, except
the onPost() method is invoked instead on
onGet(). See the
POST Request Sequence Diagram.
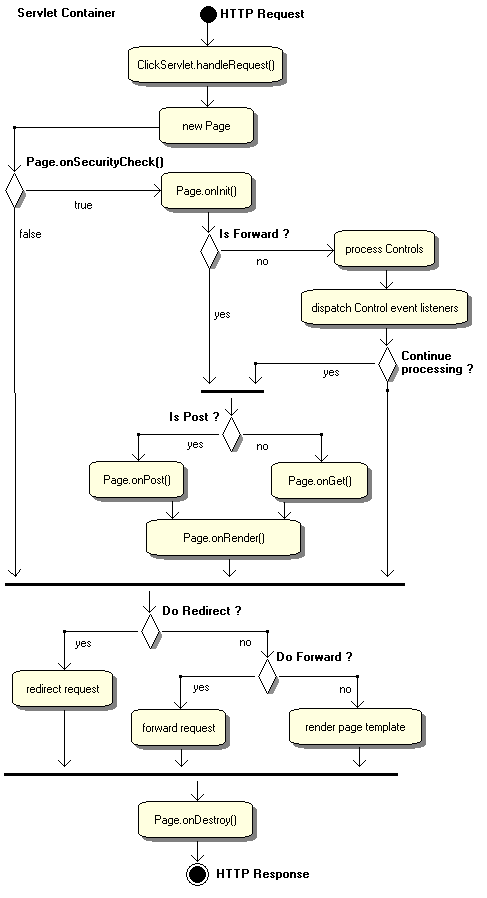
Another view on the execution flow of Pages is illustrated in the Activity diagram below.