 org.apache.click.control.AbstractControl
org.apache.click.control.AbstractControl
 org.apache.click.extras.tree.Tree
org.apache.click.extras.tree.Tree
 org.apache.click.extras.tree.CheckboxTree
org.apache.click.extras.tree.CheckboxTree
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||
java.lang.Objectorg.apache.click.control.AbstractControl
org.apache.click.extras.tree.Tree
org.apache.click.extras.tree.CheckboxTree
public class CheckboxTree
Implementation of a tree control that provides checkboxes to enable selection of nodes. This implementation assumes the tree is wrapped inside a html form. Each time the form is submitted, all checkbox values are processed by this control.
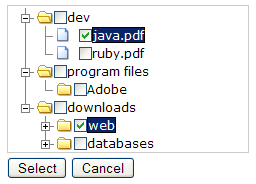
Below is screenshot of how the tree will render in a browser.

|
public class PlainTreePage extends BorderPage {
protected Submit submit;
protected Submit cancel;
protected Form form;
public PlainTreePage() {
form = new Form("form");
addControl(form);
Tree tree = createTree();
form.add(tree);
submit = new Submit("save", this, "onSubmitClick");
cancel = new Submit("cancel", this, "onCancelClick");
form.add(submit);
form.add(cancel);
}
public Tree createTree() {
Tree tree = new CheckboxTree("tree");
// Build the tree model, by default the root node is not rendered.
// This can be changed by calling setRootNodeDisplayed(true);
TreeNode root = new TreeNode("c:");
TreeNode dev = new TreeNode("dev", "1", root);
new TreeNode("java.pdf", "2", dev);
new TreeNode("ruby.pdf", "3", dev);
TreeNode programFiles = new TreeNode("program files", "4", root);
TreeNode adobe = new TreeNode("Adobe", "5", programFiles);
// This node is a directory not a file, so setChildrenSupported to true.
adobe.setChildrenSupported(true);
TreeNode download = new TreeNode("downloads", "6", root);
TreeNode web = new TreeNode("web", "7", download);
new TreeNode("html.pdf", "8", web);
new TreeNode("css.html", "9", web);
TreeNode databases = new TreeNode("databases", "10", download);
new TreeNode("mysql.html", "11", databases);
new TreeNode("oracle.pdf", "12", databases);
new TreeNode("postgres", "13", databases);
tree.setRootNode(root);
return tree;
}
}
Tree,
Serialized Form| Nested Class Summary | |
|---|---|
protected class |
CheckboxTree.BaseCheckboxJavascriptRenderer
Please note this class is only meant for developers of this control, not users. |
protected class |
CheckboxTree.CheckboxCookieHandler
Please note this class is only meant for developers of this control, not users. |
protected class |
CheckboxTree.CheckboxCookieJavascriptRenderer
Please note this class is only meant for developers of this control, not users. |
protected static interface |
CheckboxTree.CheckboxJavascriptRenderer
Please note this interface is only meant for developers of this control, not users. |
protected class |
CheckboxTree.CheckboxSessionHandler
Please note this class is only meant for developers of this control, not users. |
protected class |
CheckboxTree.CheckboxSessionJavascriptRenderer
Please note this class is only meant for developers of this control, not users. |
| Nested classes/interfaces inherited from class org.apache.click.extras.tree.Tree |
|---|
Tree.AbstractJavascriptRenderer, Tree.Callback, Tree.CookieHandler, Tree.CookieRenderer, Tree.JavascriptHandler, Tree.JavascriptRenderer, Tree.SessionHandler, Tree.SessionRenderer |
| Field Summary |
|---|
| Fields inherited from class org.apache.click.extras.tree.Tree |
|---|
COLLAPSE_ICON, EXPAND_ICON, EXPAND_TREE_NODE_PARAM, expandLink, expandOrCollapseNodeIds, JAVASCRIPT_COOKIE_POLICY, JAVASCRIPT_SESSION_POLICY, javascriptHandler, LEAF_ICON, rootNode, SELECT_TREE_NODE_PARAM, selectLink, selectOrDeselectNodeIds |
| Fields inherited from class org.apache.click.control.AbstractControl |
|---|
actionListener, attributes, behaviors, headElements, listener, listenerMethod, messages, name, parent, styles |
| Fields inherited from interface org.apache.click.Control |
|---|
CONTROL_MESSAGES |
| Constructor Summary | |
|---|---|
CheckboxTree()
Create a Tree with no name defined. |
|
CheckboxTree(String name)
Create an Tree control for the given name. |
|
| Method Summary | |
|---|---|
void |
bindRequestValue()
This method binds any expand/collapse changes from the request parameters. |
void |
bindSelectOrDeselectValues()
Binds the users request of selected nodes to the tree's nodes. |
protected Decorator |
createDecorator()
Creates and returns a custom Decorator that will render a Checkbox
for each tree node. |
protected Tree.JavascriptHandler |
createJavascriptHandler(int javascriptPolicy)
Creates and return a new JavascriptHandler for the specified tree node. |
List<Element> |
getHeadElements()
Return the CheckboxTree HTML HEAD elements for the following resource: click/tree/checkbox-tree.js Additionally all the Tree import statements
are also returned. |
protected String |
getInputType()
Return the input type of the CheckboxTree, default value is "checkbox". |
boolean |
isSelectChildNodes()
Returns true if child nodes will also be selected/deselected. |
protected void |
onFormSubmission()
This method is invoked when the CheckboxTree parent Form is submitted. |
void |
onInit()
Create and set the Tree's decorator that will render a Checkbox for each tree node. |
protected void |
renderCheckbox(HtmlStringBuffer buffer,
TreeNode treeNode)
Renders a Checkbox for the specified treeNode to the buffer. |
void |
setSelectChildNodes(boolean selectChildNodes)
Sets whether child nodes will also be selected/deselected. |
| Methods inherited from class org.apache.click.control.AbstractControl |
|---|
addBehavior, addStyleClass, appendAttributes, dispatchActionEvent, getActionListener, getAttribute, getAttributes, getBehaviors, getContext, getHtmlImports, getId, getMessage, getMessage, getMessages, getName, getPage, getParent, getStyle, getStyles, getTag, hasAttribute, hasAttributes, hasBehaviors, hasStyles, isAjaxTarget, onDeploy, onRender, removeBehavior, removeStyleClass, renderTagBegin, renderTagEnd, setAttribute, setId, setParent, setStyle |
| Methods inherited from class java.lang.Object |
|---|
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, wait |
| Constructor Detail |
|---|
public CheckboxTree(String name)
name - the tree name
IllegalArgumentException - if the name is nullpublic CheckboxTree()
| Method Detail |
|---|
public void onInit()
onInit in interface ControlonInit in class AbstractControlcreateDecorator(),
Control.onInit()public boolean isSelectChildNodes()
public void setSelectChildNodes(boolean selectChildNodes)
JavaScript support is enabled.
selectChildNodes - determines if child nodes will be
selected/deselectedpublic List<Element> getHeadElements()
Tree import statements
are also returned.
getHeadElements in interface ControlgetHeadElements in class TreeControl.getHeadElements()public void bindSelectOrDeselectValues()
onFormSubmission() for more details.
If you do not want CheckboxTree to automatically invoke this method,
you can override onFormSubmission() to do nothing by default.
Then you must manually invoke this method when the form is submitted.
For example:
public void onInit() {
CheckboxTree tree = new CheckboxTree("tree") {
public void onFormSubmission() {
// Do nothing
}
}
Form form = createForm();
form.add(tree);
Submit submit = new Submit("save");
form.add(submit);
submit.setActionListener(new ActionListener() {
public boolean onAction(Control source) {
tree.bindSelectOrDeselectValues();
return true;
}
});
addControl(form);
}
bindSelectOrDeselectValues in class Treepublic void bindRequestValue()
bindRequestValue in class TreeTree.bindExpandOrCollapseValues()protected void onFormSubmission()
bindSelectOrDeselectValues() in order
to update the selected and deselected nodes.
protected Decorator createDecorator()
Decorator that will render a Checkbox
for each tree node.
protected void renderCheckbox(HtmlStringBuffer buffer,
TreeNode treeNode)
getInputType() which returns "checkbox"
by default, but allows subclasses to change the input type if necessary.
buffer - string buffer containing the markuptreeNode - treeNode to renderprotected String getInputType()
protected Tree.JavascriptHandler createJavascriptHandler(int javascriptPolicy)
createJavascriptHandler in class TreejavascriptPolicy - the current javascript policy
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||