The Table control also provides support for:
automatic rendering
column formatting and custom rendering
automatic pagination
link control support
A more advanced Table example is provided below:
public class CustomerPage extends Page { private Table table = new Table("table"); private PageLink editLink = new PageLink("Edit", EditCustomer.class); private ActionLink deleteLink = new ActionLink("Delete", this, "onDeleteClick"); // Constructor ------------------------------------------------------------ public CustomersPage() { // Add controls addControl(table); addControl(editLink); addControl(deleteLink); // Setup table table.setClass(Table.CLASS_ITS); table.setPageSize(10); table.setShowBanner(true); table.setSortable(true); table.addColumn(new Column("id")); table.addColumn(new Column("name")); Column column = new Column("email"); column.setAutolink(true); column.setTitleProperty("name"); table.addColumn(column); table.addColumn(new Column("investments")); editLink.setImageSrc("/images/table-edit.png"); editLink.setTitle("Edit customer details"); editLink.setParameter("referrer", "/introduction/advanced-table.htm"); deleteLink.setImageSrc("/images/table-delete.png"); deleteLink.setTitle("Delete customer record"); deleteLink.setAttribute("onclick", "return window.confirm('Are you sure you want to delete this record?');"); column = new Column("Action"); column.setTextAlign("center"); AbstractLink[] links = new AbstractLink[] { editLink, deleteLink }; column.setDecorator(new LinkDecorator(table, links, "id")); column.setSortable(false); table.addColumn(column); // Table rowList will be populated through a DataProvider which loads // data on demand. table.setDataProvider(new DataProvider() { public List getData() { return getCustomerService().getCustomers(); } }); // Below we setup the table to preserve it's state (sorting and paging) // while editing customers table.getControlLink().setActionListener(new ActionListener() { public boolean onAction(Control source) { // Save Table sort and paging state between requests. // NOTE: we set the listener on the table's Link control which is invoked // when the Link is clicked, such as when paging or sorting. // This ensures the table state is only saved when the state changes, and // cuts down on unnecessary session replication in a cluster environment. table.saveState(getContext());return true; } }); // Restore the table sort and paging state from the session between requests table.restoreState(getContext());
} // Event Handlers --------------------------------------------------------- /** * Handle the delete row click event. */ public boolean onDeleteClick() { Integer id = deleteLink.getValueInteger(); getCustomerService().deleteCustomer(id); return true; } }
 | Table is a Stateful control and provides methods for saving and restoring it's state. Here we save the Table state in the HttpSession which ensures sort and paging state is preserved while editing customers. |
 | Restore the Table state that was previously saved in the
|
In this Page code example a Table control is declared and a number of
Column
objects are added. We set the Table's
DataProvider
instance which provides data on demand to the table. Data retrieved from the
dataProvider will be used to populate the Table rowList before it is rendered.
An editLink PageLink
control is used as decorator for the "Action" column. This control navigates
to the EditCustomer page. A deleteLink
ActionLink
control is also used as a decorator for the "Action" column. This control will
invoke the Page onDeleteClick() method when it is
clicked.
In our Page template we simply reference the $table
object which is rendered when its toString() method
is called.
<html> <head>$headElements</head> <body>$table$jsElements</body> </html>
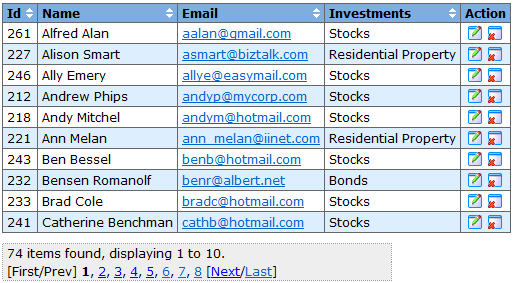
At runtime the Table would be rendered in the page as:
In this example, clicking on the Edit link will navigate the user to
the EditCustomer page where the selected customer
can be edited. When the user click on the Delete link, the
onDeleteClick() method will be called on the Page
deleting the customer record.